So kannst du Wordpress schneller machen
Dieser Test zeigt dir, wie du mit Litespeed Cache (LScache) deine Seite deutlich beschleunigen kannst.
Unsere Server sind bereits super schnell und leistungsfähig durch modernste CPU, schnellen Arbeitsspeicher, superschnellen SSD und einer direkten 10GBit/s Anbindung des Servers an das Internet mit besten Verbindungen in die ganze Welt.
Die Ladezeit einer Website wird bestimmt durch den Aufbau des Programmierungscodes der an den Webbrowser gesendet wird damit dieser die jeweilige Seite so anzeigt wie man sie zum Beispiel mit einem Content Management System gebaut hat.
Wordpress ist sehr beliebt für die Erstellung von Webseiten und durch den modularen Aufbau kann das CMS beliebig erweitert werden. Je mehr Funktionen man allerdings benutzt, desto mehr Code wird an den Browser gesendet, um die Funktionen zur Verfügung zu stellen, wenn man sie braucht. Deshalb musst du Wordpress schneller machen und durch die Optimierung von Code und Bildern den Seitenaufruf beschleunigen.
Diese Punkte können optimiert werden
Google als Suchmaschine gibt vor nach welchen Kriterien eine Website bewertet wird, also was zur Beurteilung der Ladegeschwindigkeit relevant ist und was nicht. Auf Grundlage dieser Informationen gibt es viele Testsysteme die die Website dahingehend überprüfen und Tipps für die Umsetzung geben. Google selbst bietet diesen Dienst in den Webmaster Tools unter Pagespeed Insights an. Alternativen wie gtmetrix oder websitetest verwenden ähnliche Analysen. Durchgesetzt hat sich das Lighthouse Projekt mit dem man auch direkt in der Entwicklerconsole im Chrome Browser die Website prüfen kann.
Bilder und Code komprimieren
Wichtig für die Optimierung der Seite ist die Größe der statischen Dateien wie Bilder, Schriftarten, html, .js oder .css Code. Je weniger der Browser laden muss, desto schneller kann er die Seite darstellen.
All dieses bieten zahlreiche Plugins bereits an, so können Bilddateien kompromiert werden, oder in einer umgewandelten Version wie .webp ausgeliefert werden. .css und .js oder html Code kann bereinigt werden von nicht benötigten Zeichen, oder auch neu angeordnet werden, damit der Browser bereits die wichtigsten Elemente laden und anzeigen kann, bevor alle Inhalte der Seite übertragen wurden. Es soll im Grunde nur das übermittelt werden was der Besucher auch sieht.
Schriftarten lokal speichern
Kurioserweise werden von google geladene Schriftarten deutlich schlechter bewertet, weil der Browser zumächst eine oder mehrere zusätzliche Verbindungen zu google Servern aufbauen muss, um Schriftarten zu laden damit die Seite dann angezeigt wird. Für diesen Zweck sollte man die Schriftarten einfach auf dem eigenen Server speichern, um die Ausgabe zu beschleunigen.
Unique CSS Code erstellen
Durch die Verwendung von vielen Funktionen entsteht hier die Problematik, dass viele Funktionen an den Browser geschickt werden, die nicht verwendet werden. Um dieses zu optimieren muss der Code von jeder einzelnen Seite geprüft werden, um dann nur die Funktionen auszugeben, die auf der Seite verwendet werden. Das macht als eines der wenigen Plugins das LSCache Modul.
Unseren Test kann jeder machen
Für unseren Test haben wir einfach 2 Subdomains in einem Webhosting Account erstellt und eine Reihe gängiger Plugins installiert mit denen man eine perfekte Website bauen kann.
Testen wollten wir dann eine fertige Website. Für diesen Zweck haben wir dann ein sogenanntes Starter Template verwendet, also eine fertiges Webdesign einer schönen Website wie sie hunderttausendfach verwendet wird.
Als Theme haben wir das Astra Theme verwendet, weil der Hersteller diese Starter Templates zur Verfügung stellt. Prinzipiell kann man bei der Verwendung des Elementor Baukastens auch das nahezu leere Hello Theme verwenden.
Diese Plugins haben wir installiert:
Cookiebot | GDPR/CCPA Compliant Cookie Consent and Control 3.11.1 (nicht konfiguriert)
Elementor 3.4.6
Elementor Header & Footer Builder 1.6.4
LiteSpeed Cache 4.4.3 (nur bei der Testseite mit cache)
OMGF 4.5.10 (Aus Zeitgründen die Pro Version OMGF Pro 2.5.3)
Rank Math SEO 1.0.74 (nicht konfiguriert)
Starter Templates 2.7.3
WPForms Lite 1.7.0 (wurde von starter templates nachinstalliert)
Beide Installationen wurden auf dem selben Webhosting Account erstellt. Hierzu wurde der Starter Tarif verwendet. Er beinhaltet den Litespeed Enterprise Webserver.
Dieser Test soll zeigen in wie weit man das Wordpress durch das Litespeed Cache Modul optimieren kann, damit die Ausgabe deutlich schneller erfolgt.
Unser Testvideo auf Youtube
Inhaltsverzeichnis mit Zeitmarken
00:00:00 Video Übersicht
00:01:48 Wordpress installieren
00:06:09 Starter Template installieren
00:09:04 Erster Test mit Pagespeed Insights
00:09:55 Website Probleme analysieren
00:13:06 Litespeed Cache Modul konfigurieren
00:13:35 Image Optimization einstellen
00:15:26 Cache konfigurieren
00:16:20 QUIC.cloud konfigurieren
00:19:24 Page Optimization konfigurieren
00:20:49 Crawler konfigurieren
00:25:24 Schriftarten lokal speichern
00:28:27 Schriftarten mit preload sofort laden
00:33:28 Test: Nocache Seite mit Pagespeed und GTMetrix
00:40:36 Test: LSCache Seite mit GTMetrix
Wordpress optimieren
Wenn man eine Website optimieren will muss man zuerst die Probleme herausfinden und die Seite analysieren. Hierzu stehen verschiedene Testsysteme wie google’s Pagespeed Insights, oder gtmetrix zur Verfügung. In diesem Beispiel verwenden wir beides, einmal googles Pagespeed zur Überprüfung der wichtigen Kennzahlen für die mobile Ansicht, sowie natürlich für die Desktop Ansicht. Google bewertet allerdings bevorzugt nach der Mobilversion, auch wenn die Inhalte eher von Besuchern mit einem Computer aufgerufen werden.
Probleme herausfinden
Praktisch bei Pagespeed ist der direkte Hinweis auf die zu Punkte die man verbessern sollte um von google besser bewertet zu werden. Oftmals hängen aber die Probleme zusammen, sodass man am besten alle Punkte optimiert. Alle problematischen Einträge in der Liste verursachen einen negativen Einfluss auf das Testergebnis. Bilder haben einen hohen Einfluss und können leicht optimiert werden. CSS und JS Code kann eher selten optimiert werden ohne in das Design oder die Programmierung einzugreifen.
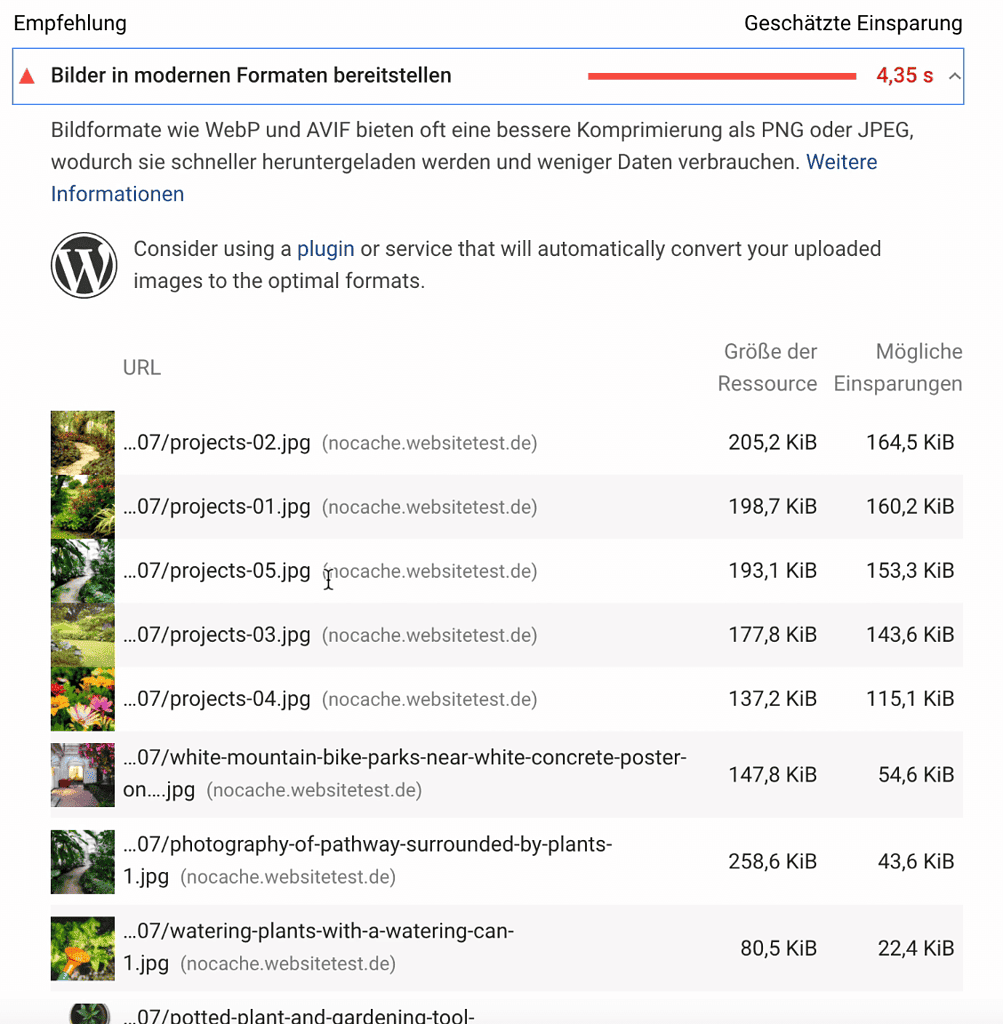
Bilder in modernen Formaten bereitstellen
Googles PageSpeed Insights zeigt uns an, welche Inhalte problematisch sind. Dazu zählen in diesem Fall die Bilder, die zum einen viel zu groß sind und auch nicht in modernen Formaten bereitgestellt werden.
Ein modernes Format wäre beispielsweise das webp Format, welches eine bessere Komprimierung ermöglichst als .jpg oder png. Dadurch kann man im Grunde das selbe Bild darstellen, aber in einer geringeren Dateigröße. Somit kann der Webbrowser die Seite schneller laden.

Die Lösung bietet google selbst an. Man könnte nun die bereits optimierten Dateien herunterladen und in das Wordpress hochladen, also die Originaldateien überschreiben und im Anschluss den Cache löschen. Prinzipiell ist das ok, aber Wordpress erstellt beim upload eines Bildes viele verschiedene Versionen in unterschiedlichen Größen, somit hat man dann nur die optimiert die gerade auf der Seite dargestellt werden, aber auch nicht in allen größen.
Sinnvoller erscheint dann ein Plugin, welches alle Bilder im Wordpress in allen Größen optimiert. Das geht mit dem LSCache Modul sehr schön und automatisch kostenlos im Hintergrund. Praktischerweise kann man Wordpress auch direkt dazu bewegen statt dem Originalbild eine optimierte .webp Version auszugeben. Somit sind alle Probleme gelöst und Zeit gespart.
Eine Alternativsoftware für die Optimierung wäre imagify um mal eines zu nennen. Hier entstehen dann allerdings auch laufende Kosten des Plugin Herstellers.
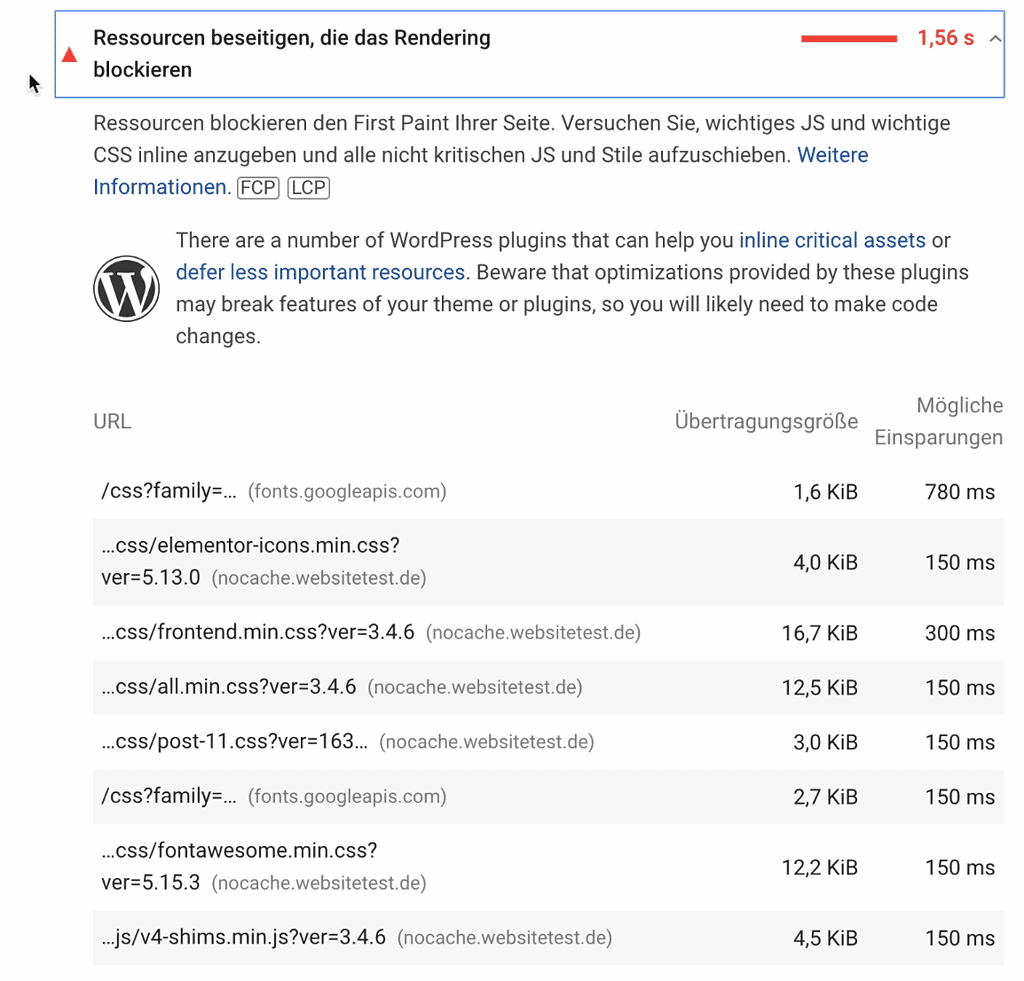
Ressourcen beseitigen, die das Rendering blockieren
Um das Design der Seite darzustellen wird Programmiercode in Form von CSS und JS ausgeliefert der dann vom Browser für den Seitenaufbau (Rendering) verwendet wird, um die Seite so darzustellen wie man sie programmiert hat.
Leider wird oft viel zu viel Code ausgeliefert, weil möglicherweise Funktionen vorhanden sind die für die Anzeige auf irgendeiner Unterseite verwendet werden, aber bei diesem Aufruf nicht zum Einsatz kommt. Dadurch werden beispielsweise 4KiB Daten ausgegeben für Elementor Icons die man nicht benötigt. Hier kann man durch Optimierung des Codes viel Ladezeit einsparen.

In dem Beispiel sieht man ganz gut, daß beispielsweise der Code für die Schriftarten von googleapis.com geladen wird und nicht von der eigenen Website. Das dauert entsprechend deutlich länger, wenn man Code von anderen Servern nachladen muss, damit die Seite dargestellt wird.
Tipp: Um die google Fonts lokal zu speichern gibt es mehrere Möglichkeiten. Verwendet man beispielsweise den Elementor Baukasten kann man Schriftarten global definieren und vor der Verwendung in das Wordpress laden. Kann man das nicht steht zum Beispiel das Plugin OMGF zur Verfügung mit dem man die Schriftarten analysieren und optimieren kann.
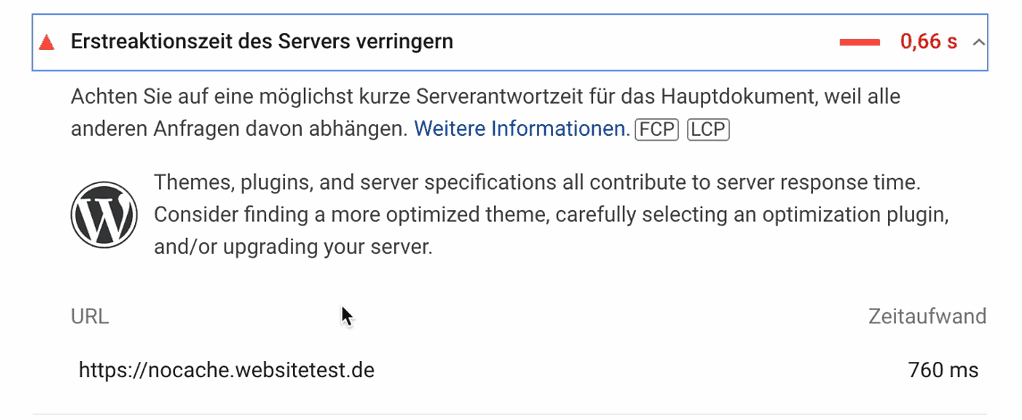
Erstreaktionszeit des Servers verringern
Wird eine Anfrage an den Server gestellt, so kann er die Daten in der Regel direkt ausliefern, wenn sie in einer statischen Form vorliegen. Ist das noch nicht der Fall, dann wird die Seite erst zusammengebaut und dann ausgeliefert. Der Server antwortet in dem Fall dann verzögert was in diesem Beispiel 0,66s ausmacht. Beseitigt man die anderen Probleme oder erstellt eine statische Seite (Cache) der Seite durch ein Caching Plugin wie das LSCache, so wird der Server direkt diese Seite gewohnt schnell ausliefern.

Oftmals behaupten Agenturen gerne, dass die Erstreaktionszeit nur am Server liegt und die Seite deshalb so langsam aufgebaut wird. Das kommt aber in der Regel nie vor, selbst bei überlasteten Servern nicht. Prüfen kann man das aber im selben Account in dem man einfach eine frische Wordpress Seite beispielsweise im Unterverzeichnis aufruft. Am Server liegt es in den seltensten Fällen.
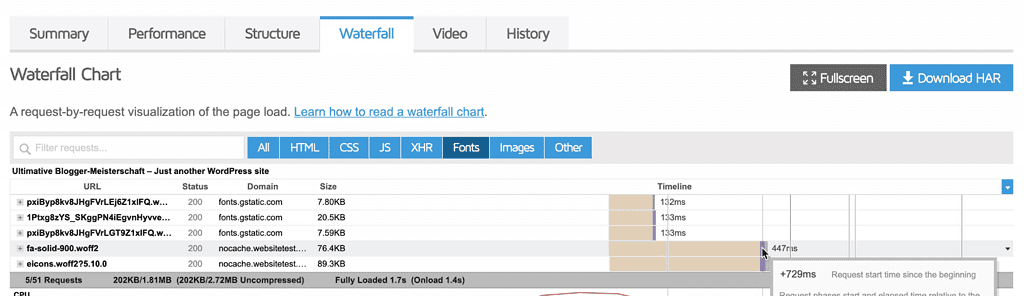
GTmetrix
Eine weitere gute Lösung zur Prüfung von Website Problemen ist gtmetrix. Vorzugsweise in der Pro Version um einen Standort in Deutschland auszuwählen. Wenn man aus dem Ausland prüft sind die Ladezeiten bedingt durch die Lichtgeschwindigkeit deutlich langsamer.

Um beispielsweise die Schriftarten zu finden kann man im Wasserfall die einzelnen Ladezeiten analysieren. Läd man die Schriftart normal, dann wird sie vom Browser vermutlich erst geladen, wenn sie angezeigt werden würde, das muss nicht direkt in der Anzeige sein die der Besucher sofort sieht. Deshalb kann man Schriftarten auch mit dem Preload-Tag versehen damit sie direkt vom Browser geladen werden bevor die Seite gerendert wird.

In der optimierten Version sieht man, dass die nun lokal gespeicherten Google Schriftarten preloaded und in wenigen Millisekunden geladen werden ohne Blocking Time. Für ein Wordpress ohne Cache sind die Werte schon sehr gut.
Ladezeit verbessern mit dem LiteSpeed Cache Modul
Die Ladezeit der Seite ohne Cache wie oben zu sehen ist liegt bei über 1,3 Sekunden. Auch wenn die Werte alle schon ganz gut aussehen sind 1.3 Sekunden relativ lange im Vergleich zu einer Seite die im Cache vorliegt. Hier kann man mit dem Litespeed Cache Modul die Ladezeit unter 0,3 Sekunden bringen.
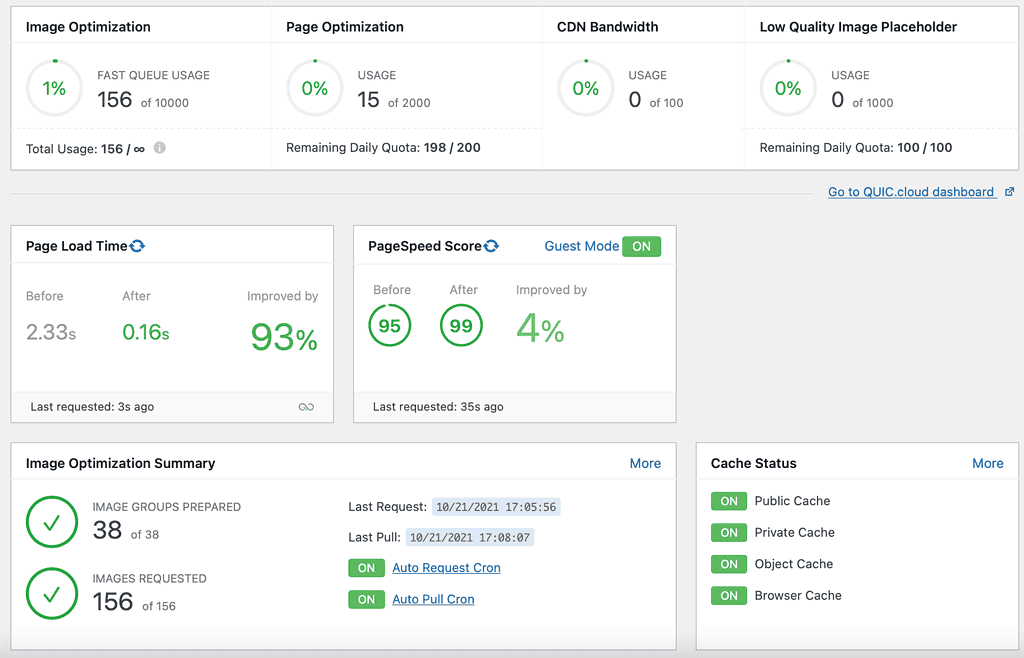
Litespeed Dashboard
Das Litespeed Dashboard zeigt eine kleine Übersicht der verwendeten Clouddienste, also die Anzahl der Optimierten Bilder, CCSS/UCSS, oder anderen Optionen an. Es gibt auch eine kleine Übersicht der Vorher/Nachher Werte, da die Seite bedingt durch den Litespeed Enterprise Server schon sehr gute Werte hatte, war in diesem Fall eine Verbesserung um 4% bezogen auf den PageSpeed Score möglich. Die Ladezeit hat sich natürlich deutlich verbessert.

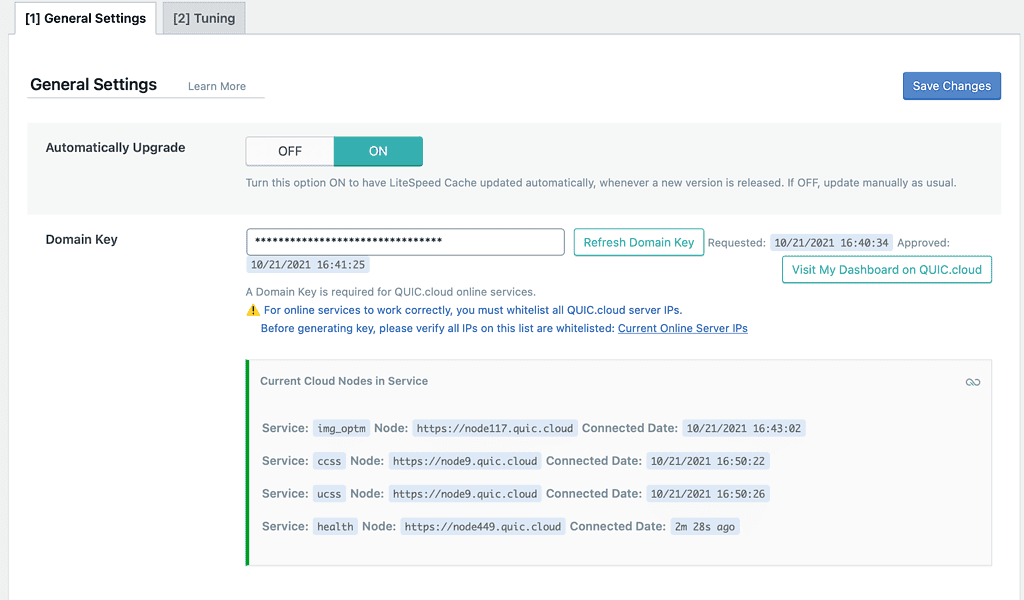
QUIC Cloud anmelden und konfigurieren
Zur Nutzung des LSCache Moduls für Wordpress muss man sich bei der quic cloud anmelden. Ein Account ist schnell erstellt und durch den Einsatz des Litespeed Enterprise Servers ist das Freikontingent an Optimierungsmöglichkeiten schon ausreichend hoch.

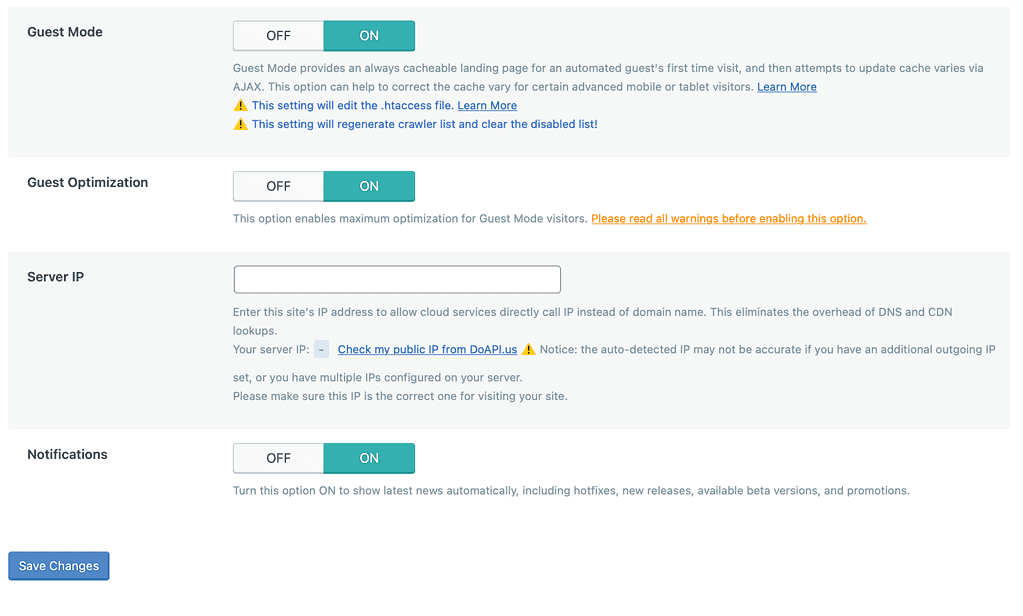
Als erstes muss man einen Domain Key beantragen. Dazu genügt ein klick auf den Button und nach kurzer Zeit ist die Wordpress Seite mit der quic cloud verbunden. Im Anschluss sollte noch der Guest Mode aktiviert werden, damit die Seite für Gäste, also unangemeldete Benutzer und Google optimiert wird und immer eine zwischengespeicherte Seite ausgeliefert wird.

Cache konfigurieren
Sehr wichtig ist die Cache-Einstellung des Moduls. Hier sollte der Cache auf jeden Fall aktiviert werden, damit von der Seite eine statische Version gespeichert wird die ohne php und mysql Aufrufe ausgeliefert werden kann.
Die einzelnen Funktionen beschreiben wir in unserem Litespeed Cache Workshop. Die wichtigen Optionen müssen hier unbedingt eingestellt werden.

Wichtig ist vor allem die Cache Mobile Option mit der die mobilen Webseiten ebenfalls zwischengespeichert werden. Die beiden anderen Optionen sind standardmäßig aktiviert.

Bei der TTL Einstellung wählen wir die bereits definierten Werte. Hier wird im Grunde angegeben, wie lange der Browser die statischen Dateien speichern soll bevor er erneut versucht diese abzurufen. Also beispielsweise 1 Woche. Die Angabe erfolgt in Sekunden. Die Private Caches sollten geringer gewählt werden, weil für angemeldete Benutzer separate Caches erstellt werden mit für ihn zugeschnittenen Werten. Diese brauchen nicht so lange zwischengespeichert werden.

Diese beiden Einstellungen für Feed und Rest sind sehr speziell und sinnvoll wenn viele Benutzer automatisiert zugreifen zum Beispiel mit Newsreadern die öfter die Seite nach aktuellen Artikeln prüfen.So ein Aufruf erzeugt nur Serverload den man vermeiden kann. Bei einer Aktualisierung der Beiträge wird die Ausgabe erneuert, somit ist der Nutzer immer auf dem neuesten Stand.

