Was ist Litespeed Cache für Wordpress?
Litespeed Cache (LSCache, LSCWP) ist eine All-In-One Lösung zur Website Beschleunigung und Optimierung.
Es ist ein kostenlos verfügbares und quelloffenes WordPress-Plugin. LSCache kommuniziert mit dem LiteSpeed Web Server und dem integrierten Seiten-Cache von LSWS, um die Ladezeiten von Seiten drastisch zu reduzieren.
Mit fortschrittlichen Cache-Management-Tools und Optimierungsfunktionen ist LSCWP eine die einzige Lösung zur Beschleunigung von Websites die du brauchst.
Mit LiteSpeed kann Deine Website die Best Practices anwenden, die für einen hohen PageSpeed-Score und – was noch wichtiger ist – für ein außergewöhnliches Benutzererlebnis sorgen.
Ersetze deine bisherigen meist kostenpflichtigen Cache- und Optimierungslösungen durch das Litespeed Cache Modul.
Litespeed Cache für Wordpress richtig einrichten
Dieser Guide ist für Anfänger gedacht und erklärt was Litespeed ist, wie es eingestellt wird und welche Leistungsverbesserung zu erwarten ist.
Im Detail werden wir uns das LSCache Wordpress Plugin ansehen, wie man es installiert und konfiguriert, um das Bester aus der Website herauszuholen. Litespeed und LSCache: Die detailierte Anleitung zeigt, wie man es für die Website am besten einsetzt.
- In diesem Tutorial verwende ich die Version 4.4.3 des LSCache Plugins
- Im offiziellen Changelog findest Du Versionsänderungen.
- Test: So kannst du Wordpress schneller machen
Voraussetzungen für die Nutzung des LS Cache Moduls:
Du musst einen LiteSpeed-Webserver oder den QUIC.cloud-Dienst verwenden, um die Caching Funktionen zu nutzen. Die besten Ergebnisse erzielst du mit einem LiteSpeed-Server!
Bei uns läuft der Litespeed Enterprise Server in der Webhost Professional Version.
Wenn du deinen eigenen Webserver verwaltest, zum Beispiel auf einem root Server, dann stelle sicher, dass du die Cache-Roots für LiteSpeed konfiguriert und die Crawler-Funktion aktiviert hast.
LiteSpeed Cache installieren
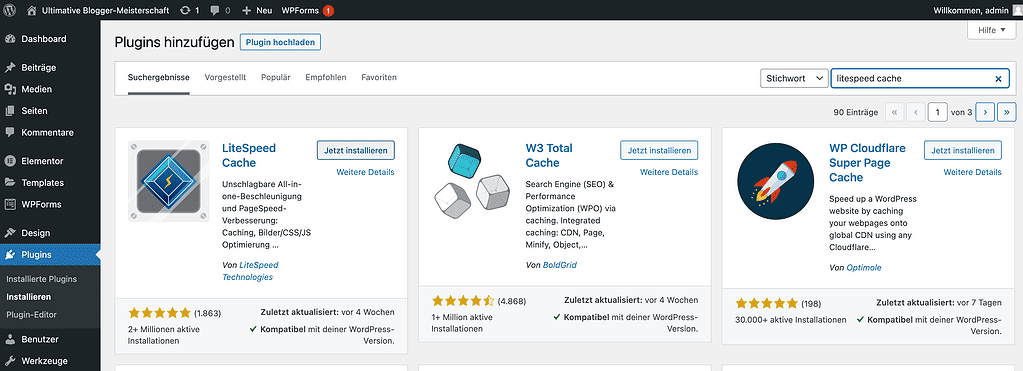
- Installiere das Plugin direkt in deinem Wordpress unter Plugins > Neu hinzufügen installieren.
- Suche im Suchfeld nach LiteSpeed Cache. Unser Plugin sollte das erste Suchergebnis sein, das angezeigt wird.
- Klicke auf Jetzt installieren.
- Aktiviere das Plugin.
Diese Features bietet Litespeed Cache
- Object Cache
- (Memcached/LSMCD/Redis) Support
- Image Optimierung (Lossless/Lossy)
- Minifizieren CSS, JavaScript, und HTML
- Minifizieren von Inline- & externem CSS/JS
- Kombinieren von CSS/JS
- Automatisches Generieren von Critical CSS
- Lazy- Bilder/iframes laden
- Responsive Bildplatzhalter
- Unterstützung mehrerer CDNs
- CSS asynchron laden
- JS-Laden aufschieben/verzögern
- Browser-Cache-Unterstützung
- Datenbank-Bereiniger und -Optimierer
- PageSpeed-Score (einschließlich Core Web Vitals)
- OPcode Cache Support+
- HTTP/2 Push für CSS/JS (auf Webservern, die dies unterstützen)
- DNS Prefetch
- Cloudflare API
- Single Site und Multisite (Netzwerk) Unterstützung
- Import/Export Einstellungen
- Attraktive, leicht verständliche Oberfläche
- WebP Bildformat Unterstützung
- Heartbeat control
- kostenloser QUIC.cloud CDN Cache
Exklusive Features vom LS-Cache Plugin
- Automatisches Zwischenspeichern von Seiten, um die Leistung der Website erheblich zu verbessern
- Automatisches Löschen von zusammenhängenden Seiten auf der Grundlage bestimmter Ereignisse
- Privater Cache für eingeloggte Benutzer
- Caching von WordPress REST API-Aufrufen
- Getrennte Zwischenspeicherung von Desktop- und mobilen Ansichten
- Möglichkeit, die Bereinigung für bestimmte URLs zu planen
- Unterstützung für WooCommerce und bbPress
- Befehle (WordPress CLI)
- API-System für einfache Cache-Integration
- Ausschluss vom Cache nach URI, Kategorie, Tag, Cookie, User Agent
- Smart Preload Crawler mit Unterstützung für SEO-freundliche Sitemap
- Mehrere Crawler für verschiedene Cache-Varianten
- HTTP/2-Unterstützung
- HTTP/3 & QUIC Unterstützung
- ESI (Edge Side Includes) Unterstützung
- Widgets und Shortcodes als ESI-Blöcke
Schnellstart Anleitung
Um Rekordverdächtige Ergebnisse zu erzielen brauchst du nur ein paar Minuten. Für optimale Werte empfehle ich meine Einstellungswerte, die ausführlich im Video oder unten erklärt werden.
-> Installiere das LiteSpeed WordPress Cache Plugin (kostenlos).
-> Gehe dann in das Litespeed Cache Modul zu den Einstellungen. Aktuell ist es noch nicht vollständig übersetzt, deshalb hier die Englische Schreibweise der Buttons.
-> General > General > Request Domain Key – Verbinde deine Domain mit dem quic.cloud Dienst, damit deine Inhalte optimiert werden können.
-> General > General > Guest Mode > Enable = ON
-> General > General > Guest Mode Optimization > Enable = ON – diese 2 Guestmode Einstellungen machen deine Seite super schnell.
-> Cache > Cache > Enable Cache = ON.
-> Cache > Cache Logged-in Users = ON.
-> Cache > Browser > Browser Cache = ON.
-> Page optimization > CSS Settings > Alles ON bis auf UCSS Inline.
-> Page optimization > JS Settings > Alles ON und unten DEFERRED.
Man kann nicht viel falsch machen. Teste einfach die Einstellungen durch. Sie sind sofort verfügbar. Achte darauf, dass Du auch deine Unterseiten testest. Bei CSS und JS Optimierungen, dann können bei umfangreichen Seiten evtl. Designfehler auftreten.
Für faule Menschen wie dich habe ich die guten Settings auch exportiert. Du kannst dir die Datei einfach herunterladen und in dein Plugin importieren.
Ausführliche Anleitung (Schritt für Schritt)
Mit dieser Anleitung kannst Du dein Wordpress perfekt optimieren und die Seitenladezeit beschleunigen.
In meinem Video zeige ich Dir genau wie das geht. Du kannst das in deiner Seite genauso machen. Beachte bitte einige Punkte die nach der Einstellung geprüft werden müssen. Wenn du viele Plugins hast gibt es evtl weiteren Optimierungsbedarf 🙂
Installation des Litespeed Wordpress Plugins
Wenn das Plugin noch nicht installiert ist kannst du es ganz einfach im Wordpress Backend hinzufügen und aktivieren.
- Installiere das Plugin direkt in deinem Wordpress unter Plugins > Neu hinzufügen installieren.
- Suche im Suchfeld nach LiteSpeed Cache. Unser Plugin sollte das erste Suchergebnis sein, das angezeigt wird.
- Klicke auf Jetzt installieren.


Nach der Aktivierung kannst du das Litespeed Cache Modul auf der linken Seite im Wordpress-Admin Bereich sehen. Über dieses Menü kannst du dann in die einzelnen Einstellungen wechseln. Zuerst am besten in das Dashboard Menü. Leider gibt es aktuell noch keine vollständige Übersetzung, deshalb verwenden wir hier in der Anleitung die Original Version in englischer Sprache.

LiteSpeed Cache - General Menü
Und schon geht es los mit den generellen Einstellungen für das Cache Modul. Hier werden als ersten die Verknüpfung zur quic.cloud aktiviert und ein paar wesentliche Einstellungen des Plugins vorgenommen.
1. Automatically Upgrade
Bitte stelle die automatischen Upgrades des Plugins auf ON, damit das LSCache Plugin immer auf dem aktuellsten Stand bleibt.

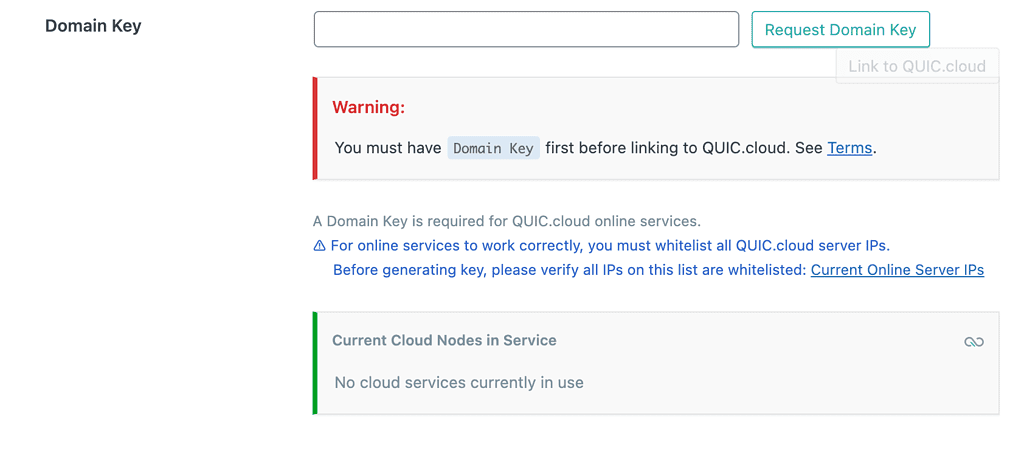
2. Domainkey beantragen
Damit die cloud Funktionen vom quic Dienst funktionieren muss ein Domainkey beantragt werden. Der Vorgang läuft im Hintergrund und dauert ca. 1/2 Minute. Das System prüft, ob ein Litespeed Enterprise Server installiert ist und vergibt somit Freikontingente für die wesentlichen Funktionen.
Wenn Du eine Firewall verwendest sollten die quic Cloud Server IP-Adressen auf die Whitelist gesetzt werden.

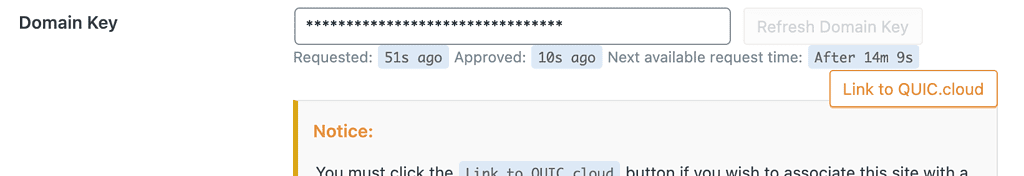
Wenn der Domainkey generiert wurde, erscheint ein neuer Button über den das Plugin mit der quic Cloud verbunden werden kann. Hier ist es dann erforderlich einen Account zu erstellen. In der Regel fallen keine Kosten an.

3. Guest Mode aktivieren
Der Guest Mode – also der Gastmodus im Litespeed Modul ist eine neue Funktion. Er wurde entwickelt, um die Website beim ersten Besuch eines Benutzers so schnell wie möglich zu laden. Ein Gast ist also ein Besucher, der nicht angemeldet, oder anders Identifiziert werden konnte und die Seite das erste mal aufruft.
Nicht nur echte Menschen, sondern auch Suchmaschinen-Bots und Page Speed Checker erhalten den schnellstmöglichen Seitenaufbau, was zu einer besseren Platzierungen in Suchmaschinen und einer verbesserten Bewertung der Seitengeschwindigkeit führt.
Tipp: Stelle diesen Modus auf jeden Fall an.

4. Guest Optimization aktivieren
Zusätzlich zum Guest Mode kann die Optimization Option aktiviert werden.
Voraussetzung für die Aktivierung sind:
- ein aktivierter GUEST MODE
- ein aktiviertes CACHE MOBILE
- aktivierte WebP Bildoptimierung
- aktiviertes WebP Replacement
Wenn diese Einstellung aktiviert ist, wird nicht nur die Standardversion der Seite aus dem Cache geladen, sondern auch die maximale Stufe der Seiten- und Bildoptimierung aktiviert.
Die Bewertung der Seitengeschwindigkeit kann erheblich verbessert werden, weil immer eine optimierte Seite aus dem Cache geliefert wird, wenn Dienste wie Google’s Pagespeed Insights oder GTmetrix sie analysieren.
Hinweis: Bei manchen Websites kann das Seitenlayout zusammenbrechen und die Funktionalität beeinträchtigt werden.

Bevor du die Gastoptimierung aktivierst, musst du ein paar Dinge beachten.
Wenn du die folgenden Funktionen bereits unabhängig von der Gastoptimierung verwendest, hat das keine zusätzlichen Auswirkungen auf deine Ressourcen:
- Kritische CSS-Generierung
- Einzigartige CSS Generierung
- Separater Cache für die mobile Ansicht
- WebP-Bild-Ersetzung
Diese Optionen werden an anderen Stellen in dem Plugin gesetzt. Für kritische und unique CSS Generierung fallen Berechnungskosten in der quic Cloud an. Für den Litespeed Enterprise Server stehen allerdings im Monat 2.000 monatliche Optimierungen zur Verfügung, das reicht in der Regel für die meisten Websites.
5. Server IP definieren
Wenn du eine eigene IP Adresse hast, also deine Website auch über die IP Adresse erreicht werden kann, dann kannst du sie hier eingeben. In dem Fall kann die quic cloud über die IP kommunizieren und muss nicht immer DNS Anfragen stellen. Du kannst das Feld in der Regel dann frei lassen.

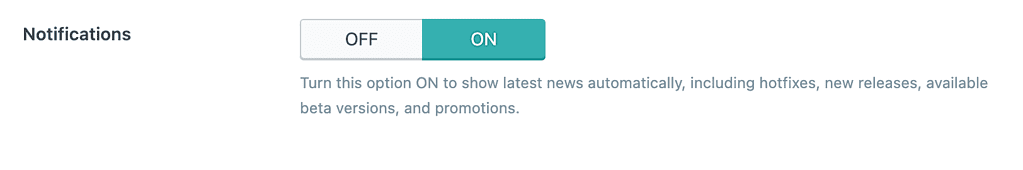
6. Notifications
Mit dieser Option werden dir vom Plugin immer die aktuellen Neuigkeiten vom Litespeed Cache Modul angezeigt. Kannst du bedenkenlos angeschaltet lassen.

LiteSpeed Cache - Bildoptimierung einrichten
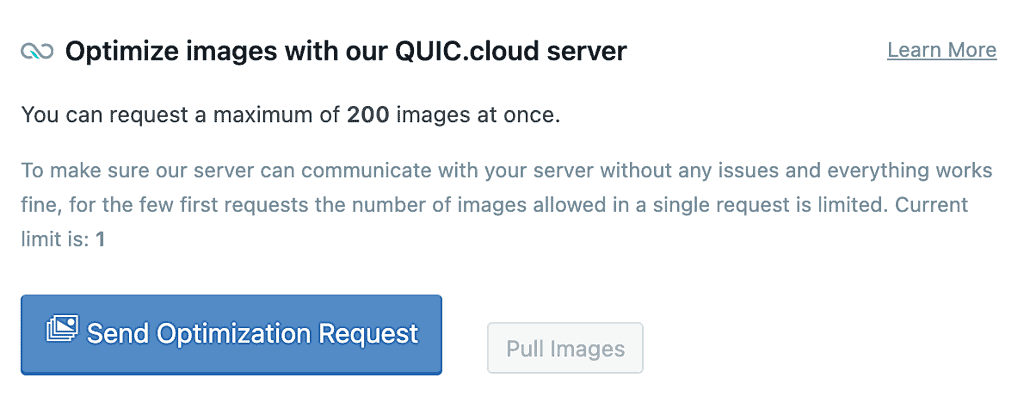
LiteSpeed Cache für WordPress kann deine Bilder optimieren, sodass sie kleiner und schneller übertragen werden können. Automatisiert werden alle Bilder in verschiedenen Formaten optimiert und gegen kleinere Versionen in modernen Formaten wie .webp ausgetauscht. Mit dem Litespeed Enterprise Webserver können alle paar Minuten bis zu 200 Bilder gleichzeitig optimiert werden.
Bevor du mit der Optimierung starten kannst, solltest du in den Einstellungen die richtigen Optionen wählen, die ich dir in diesem Litespeed Tutorial zeige.

Image Optimization Settings
Klicke im Menü einfach oben auf den 2.Menüpunt und wähle Image Optimization Settings aus. Dort werden alle Optimierungsoptionen definiert.

Auto Request Cron
Neue Bilder werden mit dieser Option automatisch an den Optimierungsservice gesendet und verbessert. Diese Option sollte man immer einschalten.

Auto Pull Cron
Die Bildoptimierungsfunktion verwendet einen Cron-Job, um den Abruf der optimierten Bilder vom Optimierungsserver zu steuern. Wenn du diese Einstellung deaktivierst, musst du neu optimierte Bilder immer manuell über die Schaltfläche “Pull Images” abrufen.

Optimize Original Images
Wenn die Bildoptimierung ausgeführt wird, werden JPG- und PNG-Bilder optimiert und Sicherungskopien der Bilder gespeichert. Wenn beispielsweise das Bild bildname.jpg optimiert werden kann, wird eine Kopie davon in bildname.bk.jpg gespeichert. Dann wird die neu optimierte Version wieder in bildname.jpg gespeichert.
Wenn du keine optimierten JPG oder PNG Bilder möchtest kannst du diese Option abschalten. Lass es also angeschaltet, damit Litespeed deine Bilder richtig optimieren kann.

Remove Original Backups
Wenn diese option eingeschaltet wird, werden die Originalbilder gelöscht, sobald sie vom Optimierungsdienst bearbeitet wurden. Da man den Vorgang nicht zurückstellen kann, sollte diese Option am besten ausgeschaltet bleiben.

Optimize Losslessly
Mit dieser Option kannst du alle Bilder verlustfrei komprimieren. Normalerweise kann man den Unterschied nicht erkennen, aber die “normale” verlustbehaftete Komprimierung kann mit dieser Option durch die verlustfreie Komprimierung ersetzt werden. Die Datei wird dann aber auch merklich größer und das mögen die Suchmaschinen nicht.

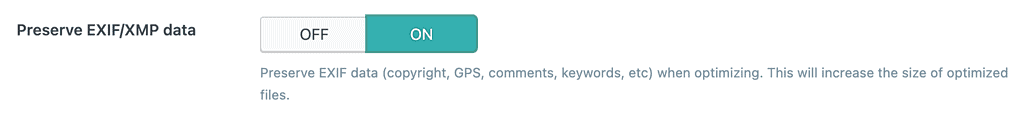
Preserve EXIF/XMP data
Die EXIF- oder XMP-Daten eines Bildes können Informationen über die Kameraausrüstung, mit der das Foto aufgenommen wurde, das Copyright-Datum und den Fotografen, GPS-Koordinaten, Schlüsselwörter und Kommentare enthalten. Diese Informationen werden standardmäßig bei der Optimierung entfernt. Wenn man eigene Bilder erstellt hat kann man sie aber behalten.
Aktiviere diese Option, um die Daten beizubehalten.

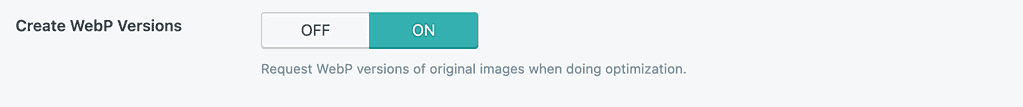
Create WebP Versions
Normalerweise werden nur deine JPG und PNG Dateien so optimiert, dass sie insgesamt kleiner werden. Mit dieser Option werden zusätzlich noch optimierte WebP Dateien erstellt. Diese Option sollte vor Beginn der Optimierung aktiviert werden.
Wichtig:
Diese Option wirkt sich nur auf zukünftige Optimierungen aus. Wenn deine Bilder schon optimiert wurden, musst du die optimierten Versionen noch einmal löschen und neu beginnen.

Image WebP Replacement
Mit dieser Option kannst du einem kompatiblen Browser wie Chrome direkt google freundliche WebP Dateien anstelle der JPG oder PNG Dateien ausliefern lassen. Diese Option kannst du in der Medienverwaltung für jede Datei auch bei Bedarf deaktiviert werden.
Ich empfehle diese Option anzuschalten.
Wichtig:
Das WebP-Bildformat wird nicht von allen Browsern unterstützt. Wenn ein nicht unterstützter Browser eine Seite mit WebP-Bildern anfordert, stellt LSCache dem Browser eine Version mit dem ursprünglichen Bilddateiformat zur Verfügung.

WebP Attribute To Replace
Mit dieser Einstellung kannst du die Möglichkeit, das Verhalten der WebP-Ersetzung ändern. Die Werte zeigen wo Litespeed Cache die JPG und PNG Dateien durch WebP ersetzt.
Wenn du einige Attribute entfernen möchtest, lösche es einfach aus der Liste, oder füge ein neues Attribut zur Liste hinzu, wenn deine Seite ein Attribut hat, das standardmäßig nicht ersetzt wird.

Litespeed Cache Konfiguration
Der Litespeed Cache ist die wichtigste Funktion des Plugins. Hier kannst du einzelne Optionen deaktivieren, oder optimieren. Damit wird deine Seite direkt schneller geladen.

Enable Cache
Mit dieser Option schaltest du das Caching der Seite ein. Das sollte unbedingt immer eingeschaltet bleiben. Wenn du es deaktivierst, werden alle Cache Dateien gelöscht.

Cache Logged-In Users
Mit dieser Option werden auch Seiten für eingeloggte Benutzer gecached. Die Seiten werden im privaten Cache nach IP und Sitzungs-ID gespeichert. Praktisch bei Shops, oder Communities.

Cache Commenters
Diese Option macht Sinn, wenn der Besucher der Seite einen Kommentar schreiben kann. Ist die Option angeschaltet wird dem Benutzer, der den Kommentar geschrieben hat die Seite aus dem Cache gezeigt, ohne seinen geschriebenen Kommentar. Wenn diese Option deaktiviert wird, muss die Seite nach dem Kommentar des Benutzers neu generiert werden, damit der Autor des Kommentars die Seite mit seinem Kommentar sieht.

Cache REST API
Mit dieser Option kannst du Anfragen zwischenspeichern, die von WordPress-REST-API-Aufrufen stammen.
Die Option wird für die meisten von euch nicht benötigt werden. Lass die Option eingeschaltet, aber schalte sie aus, wenn irgendwelche Funktionen nicht funktionieren.

Cache Login Page
Mit dieser Option wird die Anmeldeseite für Wordpress im Cache gespeichert. Schalte sie ein, um sie zu beschleunigen. Bots greifen die Seite gerne an. Schalte Sie nur aus, wenn dein Design hier nicht mehr passt, oder du die Wordpress Login URL geändert hast (keine gute Idee), oder ein Captcha nicht geht.

Cache favicon.ico
Wenn die Datei favicon.ico auf deiner Seite nicht gefunden wird, muss Wordpress die Anfrage erst bearbeiten bei jedem Aufruf, um das favicon zu finden. Lass diese Option eingeschaltet, damit die 404-Antwort gecached wird. Du kannst natürlich auch ein passendes favicon für deine Seite installieren.

Cache PHP Resources
Kann man anschalten. Es gibt einige Themes und Plugins, die Ressourcen über eine PHP Anfrage hinzufügen.
Durch die Zwischenspeicherung kann man die Serverleistung verbessern, indem unnötige PHP-Aufrufe vermieden werden.
Mit dieser Option werden alle PHP-Ressourcen, die von Themes geladen werden, zwischengespeichert. In der Regel handelt es sich dabei um CSS- oder JS-Ressourcen, die in PHP geladen werden. Meistens sind das statische Daten, die man nicht über php laden muss. Wenn es sich um dynamische Daten handelt, kann man es abschalten.

Cache Mobile
Biete eine separate Cache-Kopie für mobile Besucher an.
Diese Option ermöglicht es, separates HTML für mobile und Desktop-Versionen der Website anzuzeigen. Das braucht man normalerweise für alte Themes ohne responsive Theme, aber es gibt auch andere Situationen, in denen du Cache Mobile verwenden solltest.
- wenn deine Website mobilspezifische Inhalte hat, wie z. B. Widgets, die nur auf Mobilgeräten (oder nur auf dem Desktop) angezeigt werden
- wenn du AMP auf deiner Website verwendest
- wenn du den CCSS-Dienst verwendest
- wenn du den UCSS-Dienst nutzt
- wenn du den Gastmodus und die Gastoptimierung aktiviert hast
Falls die Punkte nicht verwendet werden, kannst du es auch aus schalten.

List of Mobile User Agents
Kannst du so lassen. Nur mit Cache Mobile ON macht die Liste Sinn. Wenn du meinst da fehlt einer, dann kannst du den hinzufügen. Windows Phone vielleicht wenn das noch geht.
Syntax:
Jeder Eintrag sollte mit einem Strich, ‘|’, getrennt werden. Leerzeichen sollten mit einem Backslash vor dem Leerzeichen, ‘ ‘, getrennt werden. Die Standardliste, die WordPress verwendet, ist Mobile|Android|Silk|Kindle|BlackBerry|Opera\ Mini|Opera\ Mobi

Private Cached URIs
Eine Liste von Pfadmustern, die privat gecached werden. Dies sind Pfade, die niemals öffentlich gecached werden sollten. Um den Anfang einer URI anzugeben, fügst du ^ an den Anfang der Zeichenfolge. Für eine exakte Übereinstimmung fügst du $ an das Ende der Zeichenfolge an.
Die URLs werden mit der Servervariablen REQUEST_URI verglichen. Zum Beispiel kann für /pfad/seite?aa=bb hier seite?aa= verwendet werden.
Diese Option macht eigentlich nur Sinn, wenn es Benutzer gibt, die sich in der Seite einloggen können und getrennte – also private, individuelle Inhalte sehen.

Force Cache URIs
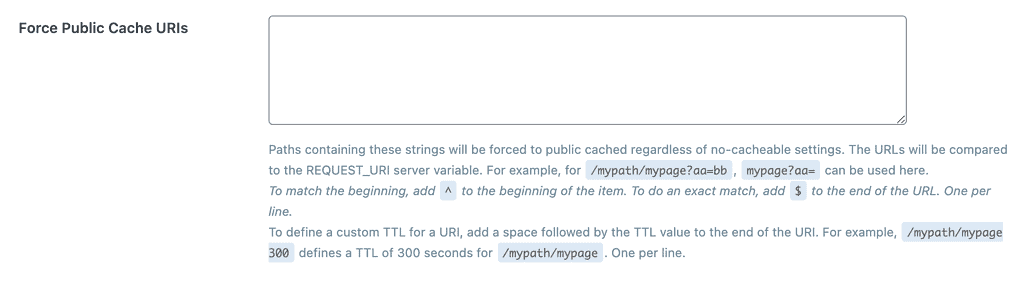
Pfade, die die aufgelisteten Zeichenfolgen enthalten, werden in den Cache aufgenommen, unabhängig von den Einstellungen “nicht cachebar”, die an anderer Stelle definiert werden.
Jeder String wird mit der Servervariablen REQUEST_URI verglichen.
Wenn es eine Übereinstimmung gibt, wird die URI zwischengespeichert. Um den Anfang einer URI zu kennzeichnen, fügst du ein ^ an den Anfang des Strings.
Für eine exakte Übereinstimmung fügst du $ am Ende des Strings hinzu.
Um eine benutzerdefinierte TTL für eine URI festzulegen, fügst du ein Leerzeichen gefolgt von dem TTL-Wert am Ende der URI ein.
Beispiel: /meinpfad/meineseite 300
definiert eine TTL von 300 Sekunden für /meinpfad/meineseite .

Force Public Cache URIs
Im Grunde wie Force Caches URIs, aber nur im Public Cache, also im Cache für nicht angemeldete Benutzer.

Drop Query String
Mit dieser Einstellung kannst du die Abfragezeichenfolgen festlegen, die von LSCache ignoriert werden sollen.
Einige Abfragezeichenfolgen, zum Beispiel solche, die für Marketing- oder Analysezwecke verwendet werden, haben keine Auswirkungen auf den auf der Seite angezeigten Inhalt.
Die Seite wird mit und ohne diese Abfragezeichenfolgen gleich dargestellt. Daher sollte es nicht notwendig sein, mehrere Kopien der Seite im Cache zu speichern.

TTL Einstellungen
Mit den TTL Einstellungen im Cache Menü können die Zeiten definiert werden für wie lange die entsprechenden statischen Dateien im Cache verbleiben sollen. Die Mindestzahl ist 30 Sekunden. Alles darunter gilt als “nicht cachen”
Diese Einstellungen kannst du eigentlich alle auf den Default Werten lassen.

Default Public Cache TTL
Diese TTL-Einstellung gilt für die meisten Seiten. Alle anderen TTLs sind für bestimmte Seiten/Typen von Seiten.
Der Standardwert beträgt eine Woche, also 605800 Sekunden. Andere mögliche Werte sind 1 Stunde (3600), 1 Tag (86400), 2 Wochen (1209600). Da sich die meisten dieser Seiten nach der Veröffentlichung nicht mehr ändern werden, kann eine längere TTL von Vorteil sein.

Default Private Cache TTL
Diese TTL-Einstellung legt fest, wie lange private Seiten zwischengespeichert werden. Also Seiten von Besuchern die eindeutig identifiziert werden können. Mögliche Werte liegen zwischen 60 und 3600.
Lege fest, wie lange (in Sekunden) private Seiten zwischengespeichert werden. Standardwert: 1800
Wertebereich:

Default Front Page TTL
Diese TTL-Einstellung steuert die Titelseite. Der Standardwert liegt bei 604800 Sekunden.
Dies kann durch die is_front_page()-Prüfung ausgelöst werden, oder durch ein Drittanbieter-Plugin wie WooCommerce, das die Startseite-TTL für eine seiner eigenen Seiten verwendet.

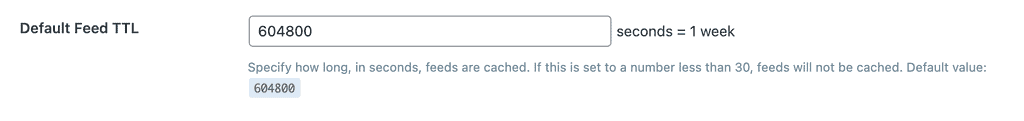
Default Feed TTL
Diese TTL-Einstellung steuert die Feeds der Website. Feeds sind eine gute Möglichkeit für Leser, sich über Blogeinträge auf dem Laufenden zu halten.
Sie werden in der Regel so eingerichtet, dass sie in Intervallen vom Blog abgerufen werden, was ohne Caching zu einer ständigen Belastung des Servers führen kann.
Gecachte Feedseiten werden bei jeder Aktualisierung und bei jedem Kommentar gelöscht, so dass sie garantiert auf dem neuesten Stand bleiben.
Lege fest, wie lange die Feeds zwischengespeichert werden. Wenn dieser Wert kleiner als 30 ist, werden die Feeds nicht zwischengespeichert. Der Standardwert ist eine Woche.

Default REST TTL
Diese TTL-Einstellung steuert, wie lange Aufrufe der REST-API zwischengespeichert werden.
Lege fest, wie lange die REST-Aufrufe in Sekunden zwischengespeichert werden.

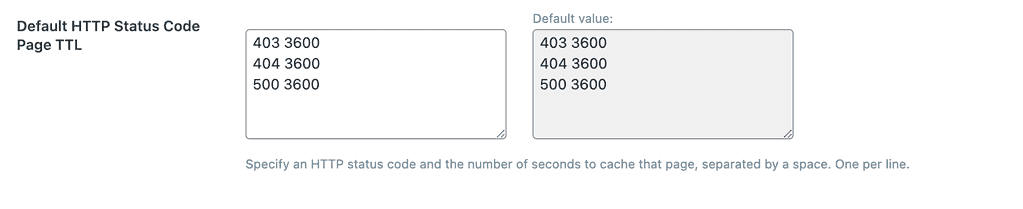
Default HTTP Status Code Page TTL
Diese TTL steuert die Seiten, die 404, 403, 500 oder andere Statuscodes zurückgeben, die du angibst.
Gib einen HTTP-Statuscode und die Anzahl der Sekunden an, die die Seite zwischengespeichert werden soll, getrennt durch ein Leerzeichen.
Die Standard-TTL für jeden der aufgeführten Statuscodes ist 3600, also eine Stunde, obwohl diese Empfehlung für deine Website vielleicht nicht die richtige ist.
Wenn 404-Seiten häufig aufgerufen werden, kann es hilfreich sein, die Seite zumindest für einen kurzen Zeitraum zwischenzuspeichern.
Seiten, die 403 zurückgeben, sind in der Regel gewollt, daher kann es sich lohnen, eine längere TTL für diese Einstellung zu wählen.
500 Fehler sind ein schwerwiegenderer Fehler. Das Zwischenspeichern dieser Seite kann ein Problem innerhalb von WordPress verschleiern und ist daher möglicherweise nicht erwünscht. Du solltest generell immer dein error_log der Website überwachen und bei 500er Fehlern nachsehen woran es liegt und das Problem beheben.

Purge Einstellungen konfigurieren
Manchmal muss man Seiten vor dem Ablaufdatum aus dem Cache löschen und neu generieren lassen. Für diesen Zweck gibt es in diesem Menü die Möglichkeit eigene Regeln zu definieren.
Wenn du einen neuen Beitrag in dem Wordpress schreibst und dazu einen ‘Tag’ wie Plätzchen verwendest und in in der Kategorie Weihnachten und Rezepte veröffentlichst, ändern sich mehrere Seiten:
- die Startseite
- die Archivseite der Kategorie “Rezepte”,
- die Archivseite der Kategorie “Weihnachten”,
- die Archivseite des Tags “Plätzchen”,
- die Archivseite des Autors und möglicherweise noch einige andere Seiten.
Damit keine veralteten Daten ausgegeben werden müssen dieses Seiten bereinigt werden, also aus dem Cache gelöscht und neu aufgebaut werden.

Purge All On Upgrade
Mit dieser Option wählst du aus, ob alle Seiten bereinigt werden sollen, wenn ein Plugin, das Theme, oder Wordpress selbst aktualisiert wird. Man weiss nicht, was in den einzelnen Updates verändert wird, deshalb solltest du diese Option unbedingt angeschaltet lassen.

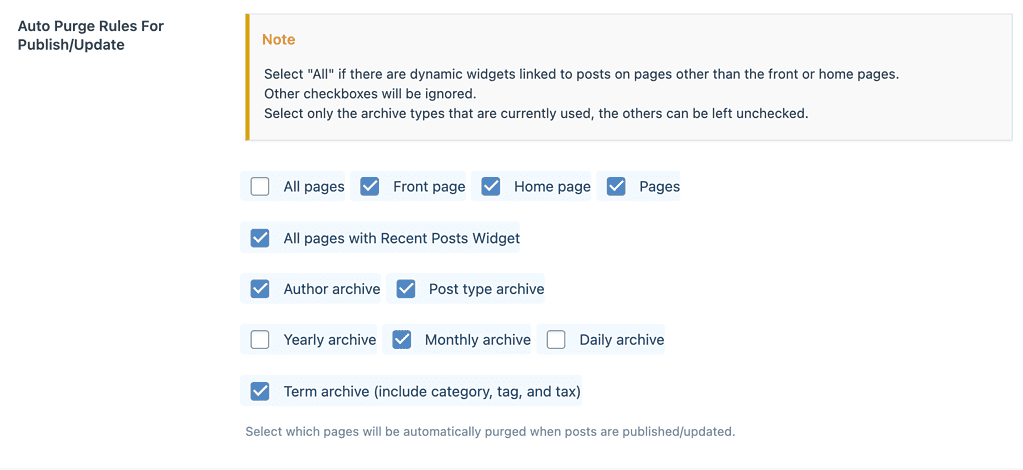
Auto Purge Rules For Publish/Update
Wenn ein Beitrag veröffentlicht oder aktualisiert wird, ändert sich nicht nur die Beitragsseite. Auch die Auflistung der Kategorien und Tags, die Startseite des Blogs und eine Reihe von Archiven können sich ändern. Du kannst hier festlegen, welche Arten von Seiten automatisch aus dem Cache gelöscht werden, wenn ein Beitrag aktualisiert oder erstellt wird.
In den meisten Fällen kannst du die Einstellungen so lassen.
Die Option “All pages” kannst macht Sinn, wenn du ESI nicht aktiviert hast und dynamische postbezogene Widgets hast, die auf jeder Seite angezeigt werden. Allerdings solltest du beachten, dass alle Seiten die aus dem Cache gelöscht werden auch erst wieder neu generiert werden müssen. Wenn du viele Beiträge oder Seiten hast, kann das eine Weile dauern bis der Crawler diese besucht hat.
Tipp: Wenn deine Seite sehr umfangreich ist, dann kannst du hier auch weniger Punkte auswählen damit nicht alle Seiten immer wieder neu erstellt werden müssen.

Serve Stale
Mit dieser Einstellung wird dem Besucher die letzte gelöschte Seite aus dem Cache angezeigt bis die neue Seite erstellt wurde. Im Grunde ist der Seitenaufruf dann schneller, es werden aber veraltete Daten angezeigt. Beim nächsten Aufruf der Seite wurde die neue Version in den Cache gelegt und dann angezeigt.
Diese Option kannst du in der Regel auch aktivieren. Bei Shops oder zeitkritischen Inhalten.
Diese Option ist für stark frequentierte Websites von Vorteil, hat aber weniger positive Auswirkungen auf selten besuchte Websites.

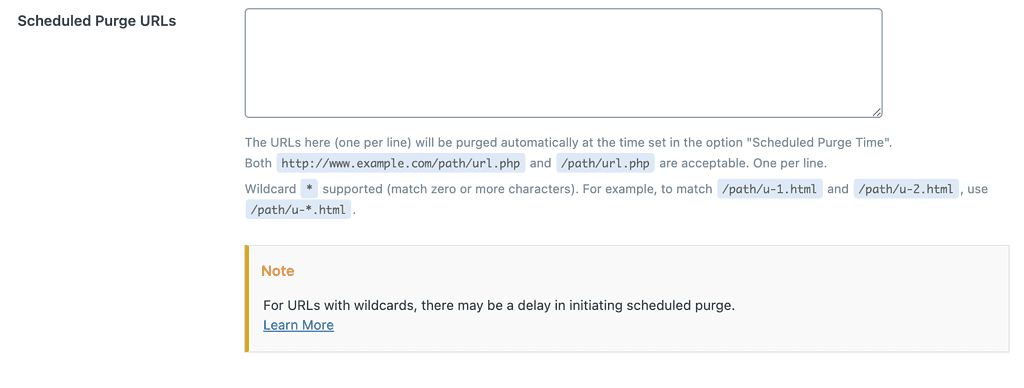
Scheduled Purge URLs
Hier kannst du definieren, welche URLs zu einer bestimmten Tageszeit automatisch bereinigt werden sollen. Dies ist unter normalen Umständen nicht notwendig. Die ausgefeilten Bereinigungsregeln von LSCWP können die meisten Situationen bewältigen.

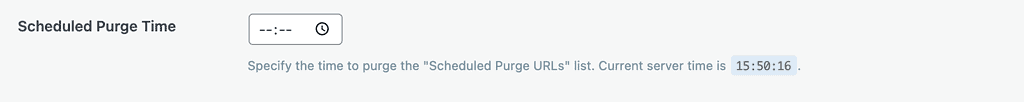
Scheduled Purge Time
Verwende dieses Feld in Verbindung mit dem obigen Feld. Wenn du eine Liste der zu bereinigenden URLs angegeben hast, gib hier die Zeit an, zu der sie bereinigt werden sollen.

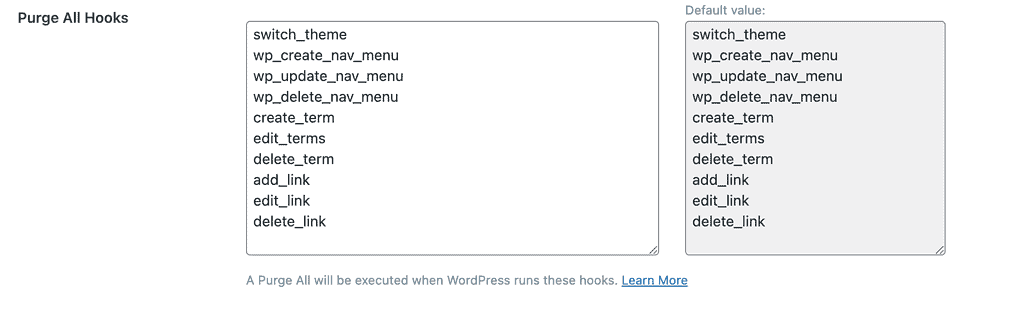
Purge All Hooks
Die in dieser Tabelle angegebenen sogenannten Hooks veranlasst LSCache dazu den Cache zu leeren und neu aufzubauen (purge all).
Wenn du zum Beispiel nicht jedes Mal den Cache bereinigen willst, wenn du einen neuen Tag oder eine neue Kategorie erstellst, entferne den Hook create_term aus der Liste.

Exclude Settings
Bei den Exclude Settings im Litespeed Cache Modul können einzelne Seiten anhand von den folgenden Kriterien ausgeschlossen werden. Dies kann sinnvoll sein, wenn es Aufrufe geben kann die sich ständig ändern. Beispielsweise die Sitemap der Website selbst, wie in diesem Beispiel.

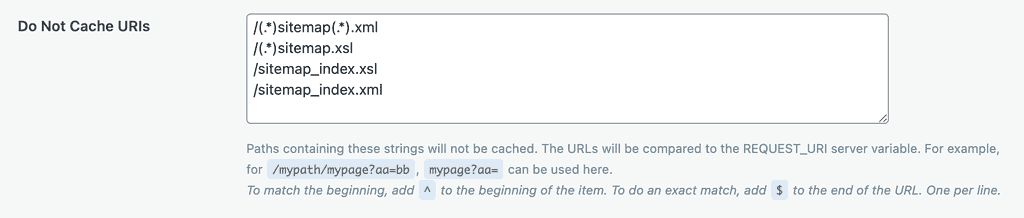
Do Not Cache URIs
Wenn du URIs auflistest, ist es am besten, so viel von der Zeichenkette wie möglich anzugeben, damit du nicht versehentlich mehr URIs mit der Zeichenkette abgleichst als beabsichtigt. Du kannst die Liste auch mit den Sonderzeichen ^ und $ weiter eingrenzen. Um den Anfang einer URI zu kennzeichnen, fügst du ^ an den Anfang der Zeichenfolge. Für eine exakte Übereinstimmung fügst du $ an das Ende der Zeichenfolge an.

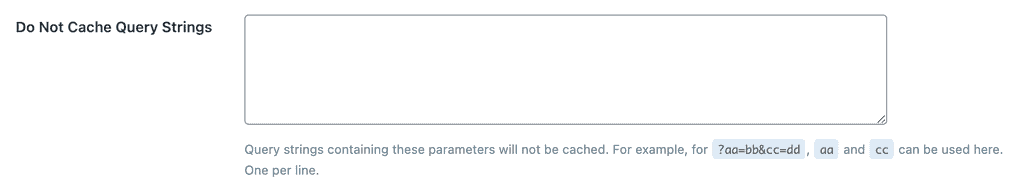
Do Not Cache Query Strings
Natürlich kannst du auch nach Query Strings auswählen.

Do Not Cache Categories
Standardmäßig werden alle Kategorien gecached, aber hier kannst du auch einzelne davon ausschliessen.

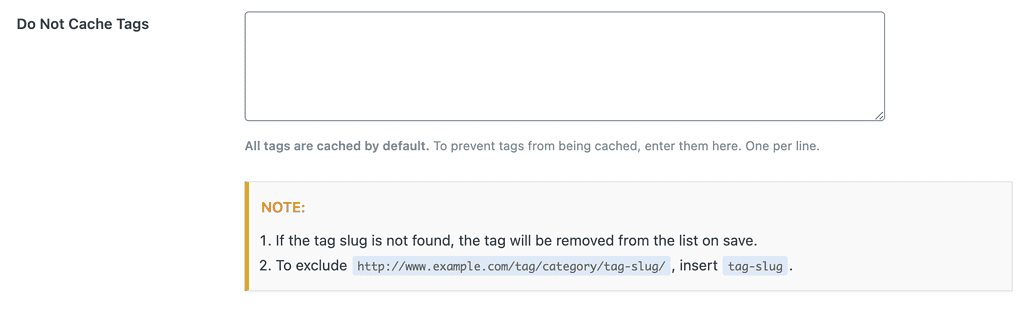
Do Not Cache Tags
Tags sind so ähnlich wie Kategorien. Hier kannst du sie entsprechend ausschliessen.

Do Not Cache Cookies
Cookies sind zum Essen da, aber du kannst hier auch bestimmte Cookies vom caching ausschliessen. Wenn du auf deiner Site also cookies verwendest kannst du sie hier ausschliessen. Allerdings kann es sein, dass du dann den cookie auf der ganzen Seite ausschliesst und somit nichts mehr im Cache landet.

Do Not Cache User Agents
Wenn du bestimmten User Agents keine Seiten aus dem Cache anzeigen willst, dann kannst du das hier entsprechend ausschliessen.

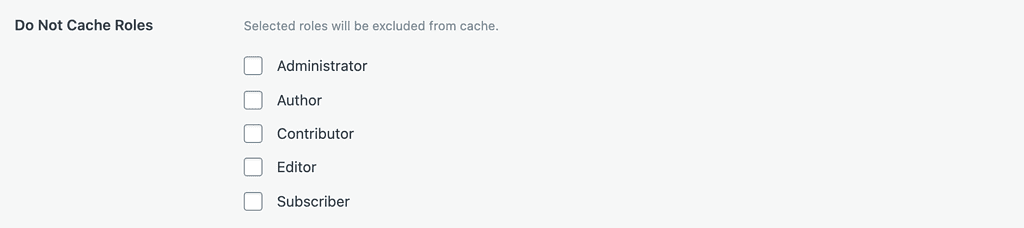
Do Not Cache Roles
Bestimmte Benutzer kannst du ebenfalls vom Caching ausschliessen. Beispielsweise Administratoren.

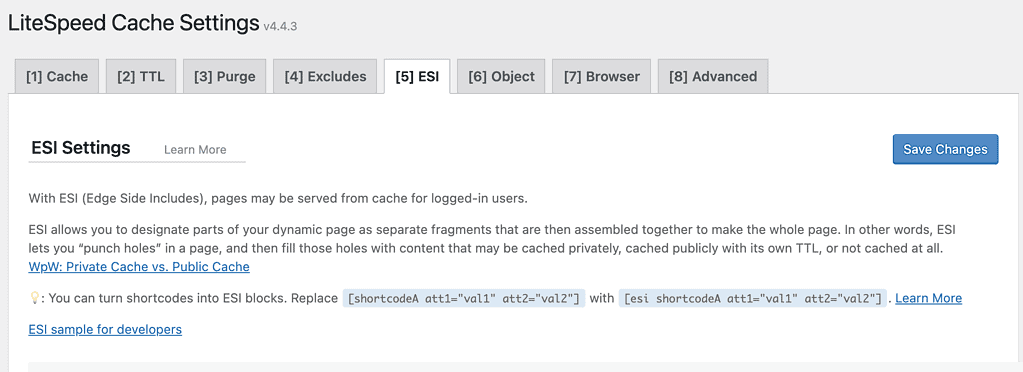
ESI Einstellungen
Mit ESI (Edge Side Includes) können Seiten aus dem Cache für eingeloggte Nutzer/innen bereitgestellt werden.

Enable ESI
Mit ESI kannst du Teile deiner dynamischen Seite als separate Fragmente bezeichnen, die dann zu einer ganzen Seite zusammengefügt werden. Mit anderen Worten: Mit ESI kannst du “Löcher” in eine Seite stanzen und diese Löcher dann mit Inhalten füllen, die entweder privat, öffentlich mit eigener TTL oder gar nicht gecacht werden.
Für den Server ist es viel einfacher, vollständige Seiten zurückzuliefern, als Seiten aus verschiedenen Blöcken zusammenzusetzen, daher muss dies ein Faktor bei deiner Entscheidung sein, ESI zu aktivieren. Ich rate dazu ESI zu aktivieren. Die Server sind heute so schnell, dass es kein Problem ist. Die Alternative dazu wäre das Caching für angemeldete Benutzer einfach auszuschalten.

Cache Admin Bar
Die Admin Bar ist oben die Wordpress Leiste. Hier k ann man das Caching dafür aktivieren, oder ausschalten. Standardmäßig ist die Option an. Wenn ein eingeloggter Benutzer die bereits gecachte Seite aufruft passiert folgendes:
Ohne ESI: Die Anfrage landet im Backend, denn die Admin-Leiste oben auf der Seite ist privater Inhalt, und als solcher kann diese Seite (und jede andere Seite auf der Website) dem Administrator nicht aus dem Cache zur Verfügung gestellt werden.
Mit ESI wird der größte Teil der Seite aus dem öffentlichen Cache bereitgestellt, während die Admin-Leiste aus dem privaten Cache des Administrators bereitgestellt wird. Es ist nicht nötig, PHP aufzurufen.

Cache ESI Comment Form
Mit der Option kann das Kommentar Formular gecached werden.

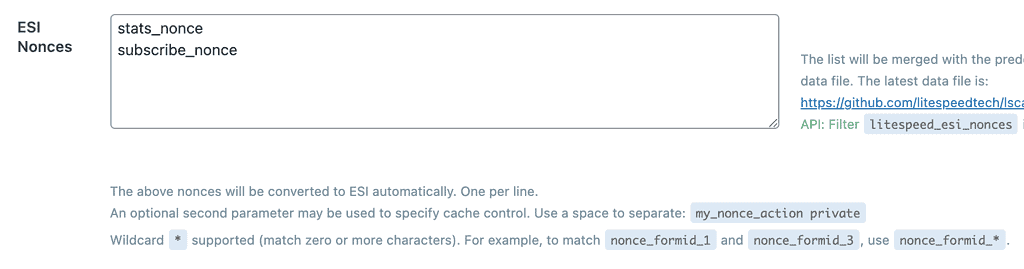
ESI Nonce
Nonces ist ein Wort das sich aus ‘number used once’ herleitet, also eine Zahl die nur einmal verwendet wird. Es handelt sich bei Wordpress aber um einen Hashcode der sich in sehr kurzer Lebenszeit mehrmals verwendet werden kann.
Nonces laufen oft vor der TTL der Website ab, und das kann für die Seiten, die sie verwenden, problematisch sein. Indem du eine Nonce in einen ESI-Block umwandelst, kannst du die Nonce unabhängig vom Rest der Seite ablaufen lassen, ohne dass es zu Cache-Konflikten kommt.
Sehr speziell und eher für Entwickler gedacht.

Vary Group
Wenn deine Website öffentliche Inhalte enthält, die bestimmte Nutzerrollen sehen können, andere aber nicht, kannst du für diese Nutzerrollen eine Vary Group festlegen. Wenn du z. B. eine Administratoren-Variationsgruppe festlegst, kann eine separate, öffentlich gecachte Seite für Administratoren eingerichtet werden (mit “Bearbeiten”-Links usw.), während alle anderen Benutzerrollen die öffentliche Standardseite sehen.

