In der dynamischen Welt des Webdesigns und der Webentwicklung ist es unerlässlich, Änderungen an Deiner Website sorgfältig zu testen, bevor sie live geschaltet werden. Hier bietet sich die Erstellung einer Staging-Site als Lösung an. Dieser Artikel führt Dich durch den Prozess der Erstellung einer WordPress-Staging-Site mit dem Plesk WordPress Toolkit. Du wirst lernen, wie dieses mächtige Werkzeug Dir dabei helfen kann, Änderungen sicher zu implementieren, ohne das Risiko einzugehen, Deine Live-Site zu beeinträchtigen.
Erstellen einer WordPress-Staging-Site mit dem Plesk WordPress Toolkit
Das Plesk WordPress Toolkit ist ein unverzichtbares Tool für jeden Webentwickler oder Website-Besitzer, der eine WordPress-Site betreibt. Es vereinfacht nicht nur die Erstellung einer Staging-Site, sondern bietet auch zahlreiche Funktionen zur Verwaltung und Sicherung Deiner WordPress-Site. In den folgenden Abschnitten erfährst Du, wie Du dieses Toolkit effektiv nutzen kannst.
Warum eine Staging-Site?
Ein WordPress-Staging-Site dient als Klon deiner Live-Website, auf dem du Änderungen, Updates und neue Features testen kannst, ohne die öffentlich zugängliche Version deiner Website zu beeinträchtigen. Diese abgeschottete Testumgebung ermöglicht es Entwicklern und Website-Betreibern, Änderungen unter realen Bedingungen zu testen, ohne das Risiko einzugehen, die Benutzererfahrung zu stören oder sogar die gesamte Website zum Absturz zu bringen.
Warum ist ein WordPress-Staging-Site wichtig?
Die Bedeutung eines Staging-Site kann nicht genug betont werden. Es ist ein kritischer Schritt im Entwicklungsprozess, der hilft, Fehler zu minimieren, die Sicherheit zu verbessern und letztlich Zeit und Geld zu sparen. Durch das Testen von Änderungen in einer Staging-Umgebung kannst du sicherstellen, dass Updates reibungslos und ohne unerwartete Nebenwirkungen durchgeführt werden. Dies ist besonders wichtig für Websites mit hohem Verkehrsaufkommen, bei denen selbst geringfügige Ausfallzeiten zu einem erheblichen Verlust an Einnahmen führen können.
Einrichtung eines WordPress-Staging-Site
Bei uns kannst du mit wenigen Klicks eine WordPress Staging Seite erstellen. In dieser Anleitung zeige ich dir wie einfach das funktioniert. Keine Sorge, es ist kinderleicht.
1. Staging (Sub-)Domain anlegen im Plesk Menü

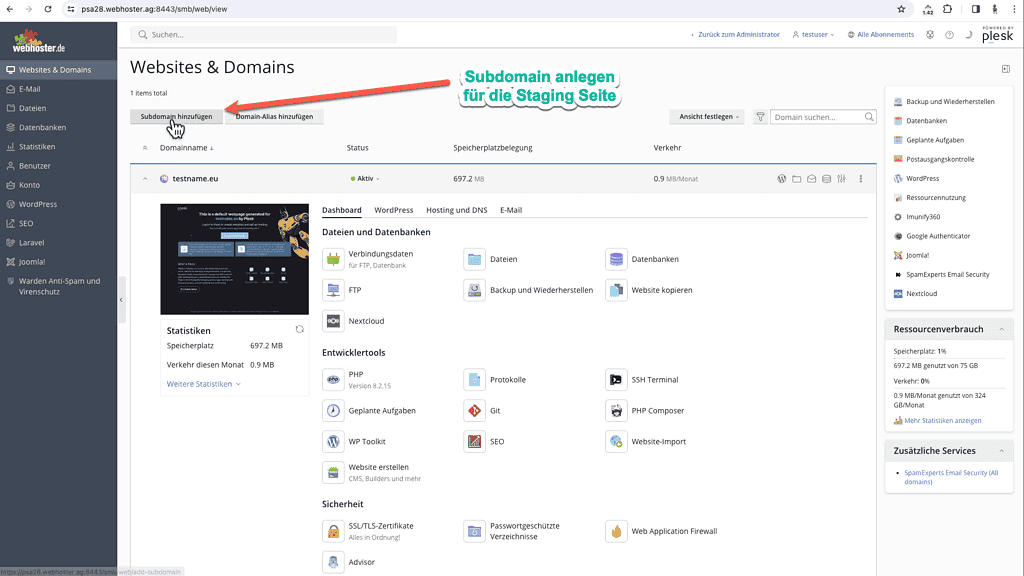
Unter Website & Domains siehst Du deine Domains, die in deinem Account angelegt sind. Damit du den Überblick besser behälst kannst du vor dem Klonen direkt eine Subdomain, oder eine neue Domain anlegen. In diesem Beispiel verwende ich die Subdomain staging für die kopierte Seite.
Wenn du auf Subdomain hinzufügen klickst kommst du in die nächste Übersicht.
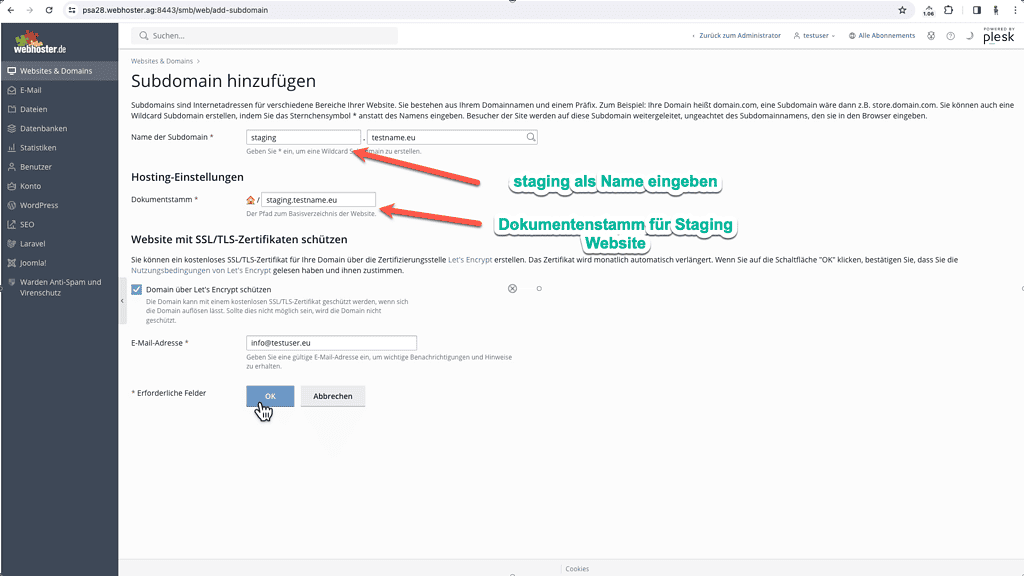
Hier kannst du den Subdomainnamen eingeben und die dazugehörige Domain. In dem Beispiel ist das staging als Subdomain. Die Hauptdomain ist testname.eu .

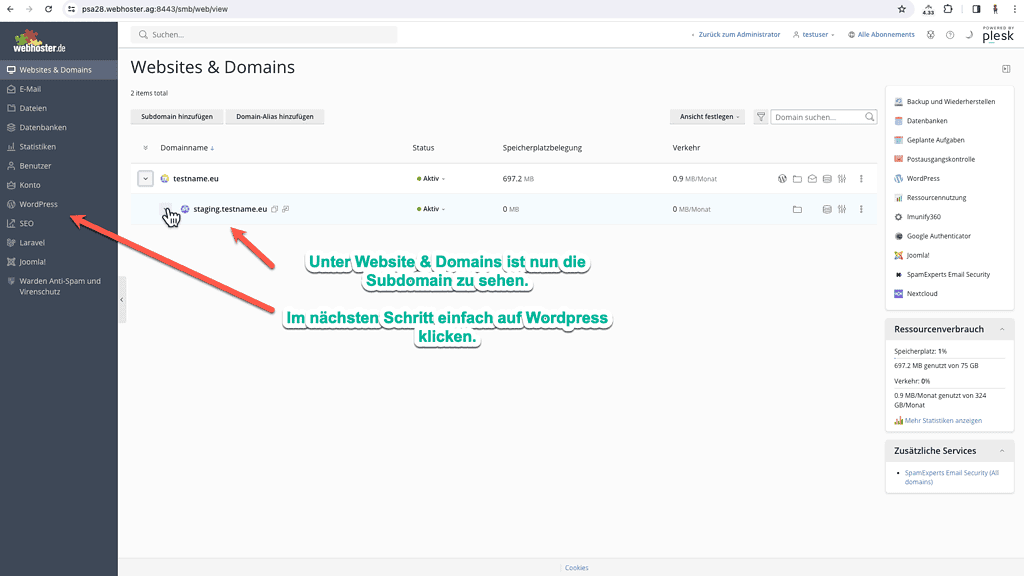
Wenn du die Subdomain angelegt hast kannst du unter Website & Domaisn nun deine Hauptdomain und die angelegte staging Subdomain sehen. Du kannst nun links im Menü in das WordPress Toolkit gehen.

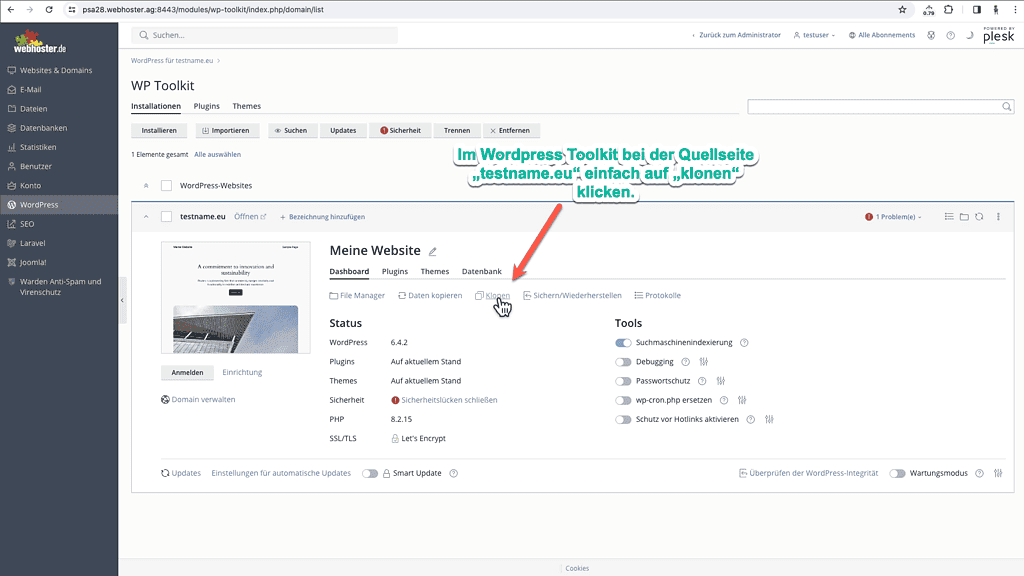
2. Im WordPress Toolkit bei deiner Website auf klonen klicken.
Im WordPress Toolkit werden deine installierten WordPress Websites angezeigt. Öffne die Ansicht deiner WordPress Seite einfach um das folgende Menü zu sehen. In der Mitte findest du die Schaltfläche klonen. Damit kannst du dann den Klonvorgang starten.

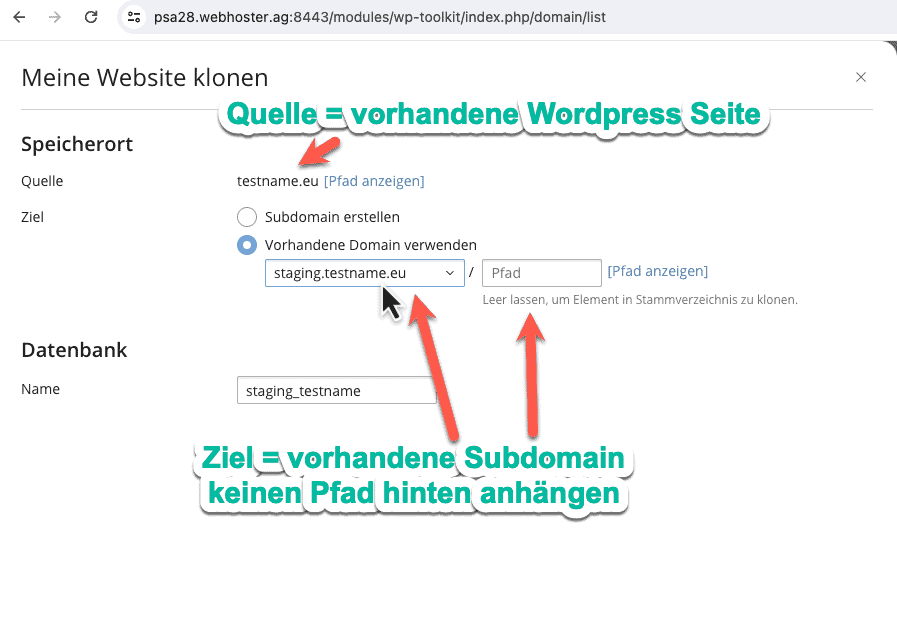
Du kannst die Website dann mit wenigen Eingaben klonen. Im folgenden Bild ist der Vorgang zu sehen.
a) Wähle bitte die Quelle aus, also deine aktuelle Website.
b) Wähle das Ziel aus, also eine vorhandene Domain staging.testname.eu in diesem Beispiel.
c) Entferne ggf. einen Eintrag in dem Feld „Pfad„. Der Pfad wäre nur notwendig, wenn du den Klon innerhalb deiner Domain installieren möchtest, oder du keine Subdomains anlegen kannst. Das solltest du aber nur im Notfall machen. WordPress Websites sollten immer voneinander getrennt sein.

3. Staging Seite im WordPress Toolkit prüfen
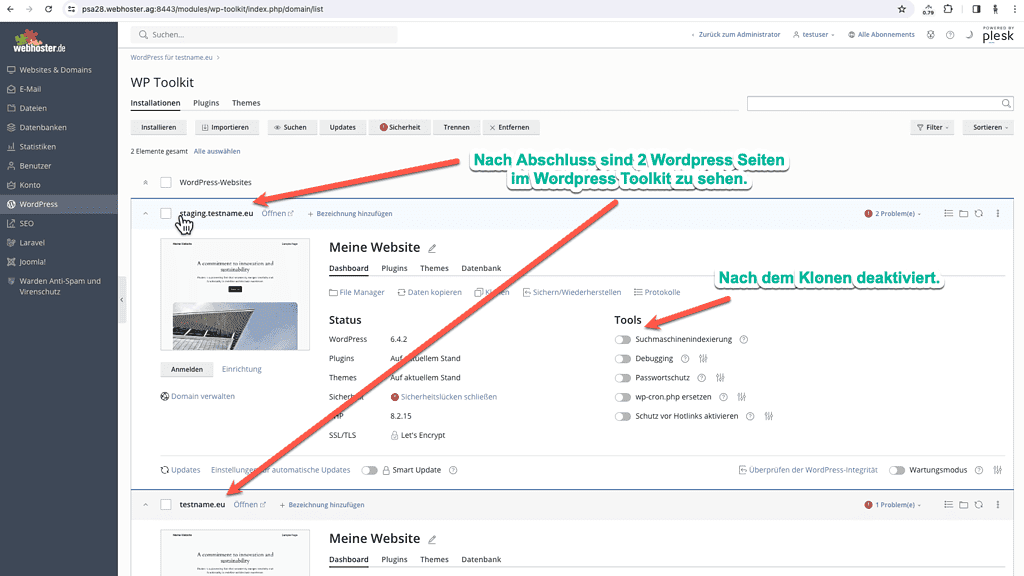
Wenn du den Vorgang startest siehst du den Fortschritt in einem kleinen Fenster. Danach bist du wieder im WordPress Toolkit und kannst deine neue Installation nun sehen.
Gut zu wissen: Bei der Staging Seite wurde automatisch die Suchmaschinenindizierung deaktiviert, damit deine kopierten Seiten nicht im Google Index landen.

Das war auch schon alles. Du kannst nun in deine Staging Seite mit den selben Logindaten einloggen und damit arbeiten. Achte darauf deine Subdomain beim Hersteller von Plugins und Themes zu hinterlegen, damit du alle Funktionen der Plugins oder Themes verwenden kannst. Oftmals sind „staging“ Seiten bereits autorisiert.
Wenn du deine Seite modifiziert hast und sie zurückspielen möchtest, dann kannst du den Vorgang ganz einfach wiederholen und die staging Seite als Quelle auswählen und die Hauptdomain als Ziel.
Bitte erstelle am besten vorher immer ein Backup, wenn du dir nicht ganz sicher bist, oder das ganze zum ersten mal machst.
Ein Backup erstellt du ganz einfach mit dem Backup Manager.
